「おすすめの記事を目立たせたい」
「まとめ記事や収益記事のPV・CV数を増加させたい」
そんな方におすすめのプラグインがBlogFloatingButton(以下BFB)です。

初心者でも簡単に約5分で設定できるので、非常におすすめのプラグインです。
それでは解説していきます。
初心者向けブログ運営まとめ記事はこちら【この記事内容を実践して、収益化まで届きました】
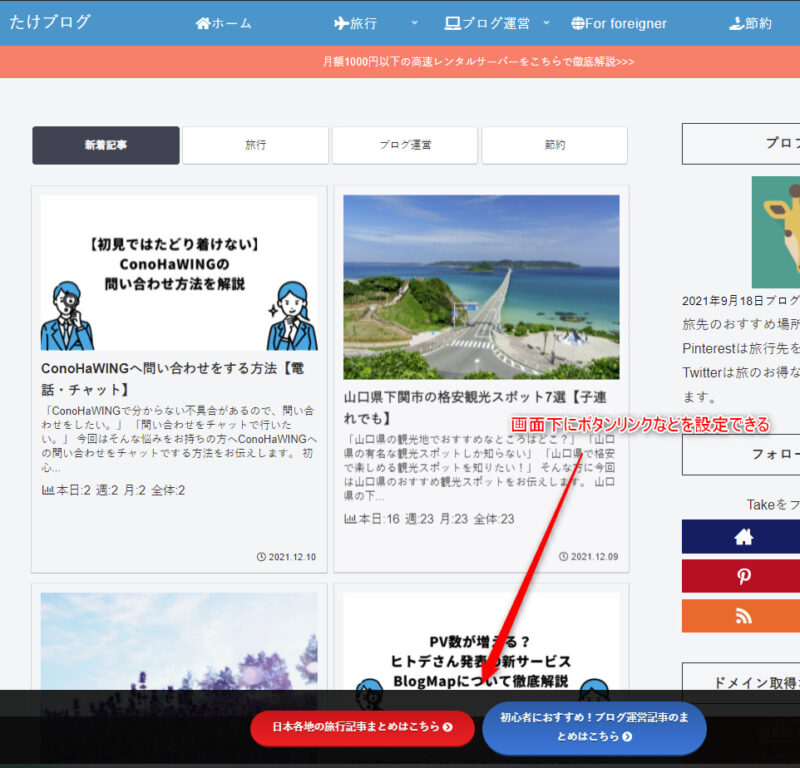
BFBを使用した場合の画面表示
BFBを使用すると上記の画像のように画面下にフロートボタンを設定することができます。
リンクボタンの他にもバナーや説明文を含めることが可能です。
アクセスしてもらいたい記事をアピールすることで、PV数やCV数(成約数)の増加を狙うことが可能です。
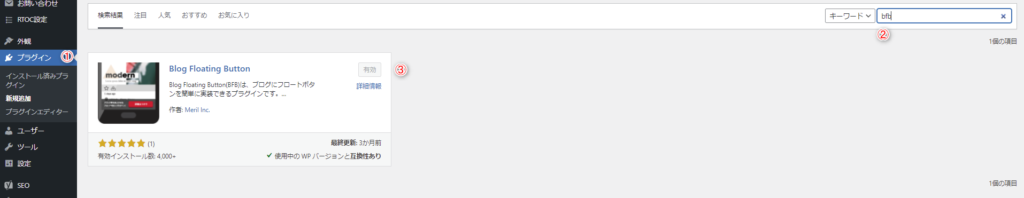
WordPress無料プラグインBFBの導入手順
BFBは他のプラグイン同様、WordPressの管理画面から導入します。
上記の画像の番号の順番に、
①プラグイン→新規作成を選択
②「bfb」で検索
③インストール後、有効化
を行ってください。これでインストールは完了です。
BFBの各種設定

次にBFBの各種設定方法を解説します。
デザインや文章にこだわると時間はかかりますが、文言を入れたボタンを表示する程度であれば難しい設定は無くすぐに設定が可能です。
初心者でも5分もあれば簡単に理解することができる内容なので、是非設定まで頑張ってみてください。
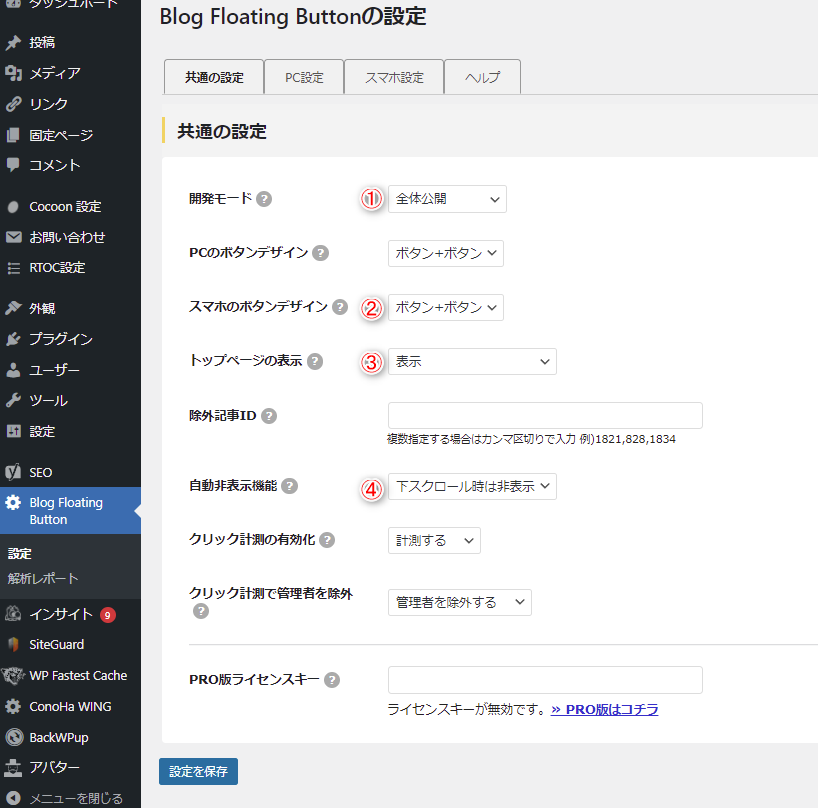
共通の設定
BFBをインストールしたら、WordPressの管理画面左側のサイドバーからBlog Floating Buttonを選択し、設定画面に移動してください。
まず共通の設定画面が開くので、①~④の各項目を設定していきましょう。
今回はスマホ画面の設定について解説します。
①設定したボタンを公開する為、「全体公開」にしましょう。
②スマホのボタンデザインを好みのスタイルを選択しましょう。
説明文を含めたり、ボタンを2個設置したりとバリエーションがあるのでお好みでOK
ここで選択したスタイルは後でデザインの詳細を設定するので、覚えておきましょう。
③ブログトップページにボタンを表示するかを設定してください。
④ブログ画面で下へスクロールした場合にボタンを隠す設定です。
記事を読むときに邪魔になることを回避するため、筆者は「下スクロール時は非表示」にしています。
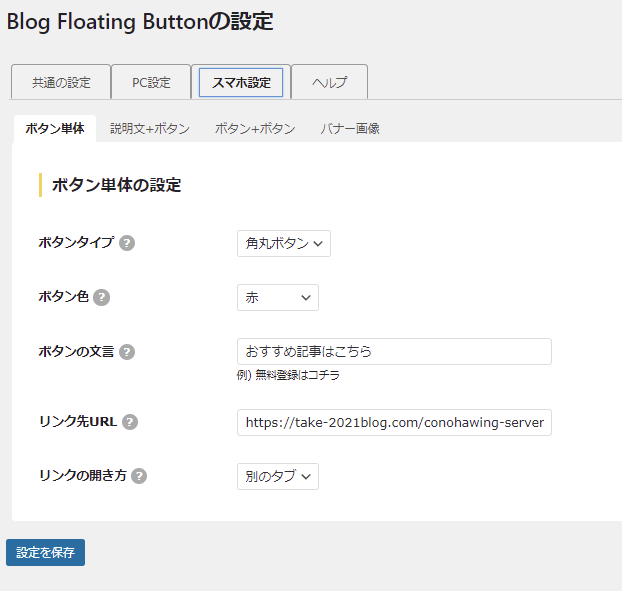
スマホの設定
次にスマホ設定画面を解説しますが、各項目はデザインやボタンに記載する文言の設定なので自分好みに調整してみましょう。
ここで共通設定画面でスマホのボタンデザインは何を選択したかを思い出してください。
ボタン単体であれば、ボタン単体の設定画面を開いて設定しましょう。
説明文+ボタンを選択したのであれば、それに合わせて設定画面を開きましょう。
設定を保存してブログ画面を確認したときに反映されていない場合、違う画面で設定している可能性があります。
無料WordPressプラグインBFBの使い方まとめ
今回はブログ内にフロートボタンを実装できるプラグイン「Blog Floating Button(BFB)」の使い方について解説しました。
このプラグインを使えばPV数、CV数を増加させたいページをアピールすることができるのでおすすめのプラグインです。
ぜひ一度試してGoogleアナリティクスでどれくらいPV、CVが増加したか効果を確認してみてください。








コメント