
ブログのデザインをもっとおしゃれにして、
目次を読みやすいデザインに変更したい。
目次へ戻るボタンも追加したいなぁ。
今回はそんな方へおすすめのWordPressのプラグインRTOCの設定方法を解説します。
RTOCは目次を美しく、おしゃれにカスタマイズできるプラグインで、記事に「目次へ戻る」ボタンを追加することが可能です。
目次は記事の内容を把握したり記事内の移動を簡単にしたりできるので、読者ファーストのブログを目指すために設定してみましょう。
この記事ではこんな悩みが解決できます。
- RTOCを導入する方法が分からない
- RTOCの設定方法がわからない
- 「目次へ戻る」ボタンを記事内に設置したい
- 目次を閉じておきたい
- 目次のデザインをカスタマイズしたい
ブログテーマのCocoonはもちろん、AFFINGERなど他のテーマにもデザインを合わせられるので、幅広いテーマで利用しやすい目次デザインです。
SANGOではRTOCを使用しても、目次が表示されない不具合があるので注意してください。
それでは解説していきます。
初心者向けブログ運営まとめ記事はこちら【この記事内容を実践して、収益化まで届きました】
RTOC(Rich Table of Contents)とは目次をカスタマイズできるプラグイン

RTOC(Rich Tabel of Contents)とは目次のデザインをカスタマイズしたり、読者のために記事内の移動を便利にしたりと様々な機能があり、初心者でも簡単に導入できる便利なプラグインです。

難しい設定が無いので、ブログ初月でも導入可能なプラグインです。
RTOC( Rich Table of Contents)を使用するメリット

RTOCを導入すると下記のように、3つの大きなメリットがあります。
- おしゃれなデザインの目次を作れる。
- 「目次に戻る」ボタンを追加できる。
- 目次の初期状態(開閉)を設定できる。
それでは各メリットについて詳しく解説していきます。
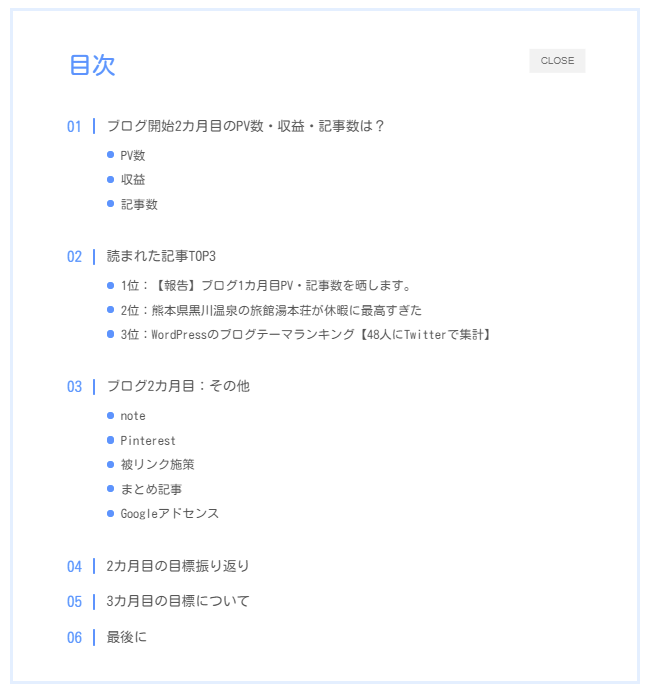
メリット①:おしゃれなデザインの目次を作れる

RTOCを使用すれば目次の色や枠のデザインを細かく設定、記事の印象を変えることができます。
目次はブログ記事を書く上で重要なポイントなので、読者にとって見やすい状態にしておきましょう。
Googleの公式ページでもユーザーが求める情報にアクセスしやすいようにするよう推奨しています。

WordPress標準の目次に比べて、すっきりとしたデザインにカスタマイズできるね!
Cocoon標準の目次はこんな感じ

RTOCと比べて、デザインがシンプルでカスタマイズ性も少ないのがデメリット。
目次としての機能は必要十分ですが、もう一歩踏み込んだ目次づくりをするならRTOCがおすすめ。

設定方法も非常に簡単なので、初心者でも安心して目次デザインを綺麗に作れるよ
メリット②: 目次に戻るボタンを追加できる(モバイルページのみ)
スマホでブログ記事を読んでいると記事の冒頭に何が書いてあったか忘れてしまいますよね。
そんな時に便利なのが「目次へ戻る」ボタン。
ボタン一つで目次に戻れるので、記事内の移動がスムーズにできます。
記事内の見たい部分にアクセスしやすいということは、1記事への滞在時間が上がるのでSEO対策にもなるのでおすすめです。
メリット③: 目次の初期状態(開閉)を設定できる
また目次の初期状態を設定することができます。
これはブログ記事にアクセスした際に、目次を開いた状態か閉じた状態にしておくかを設定しておくことができるということです。
目次を開いておくメリットは、読者へ記事内容へのおおまかな案内を伝えることができること。
閉じておくメリットは、目に入る本文をより増やすことができること。
といったようにどちらもメリットがあります。

優劣はないので、自分が記事を読みやすいと思う方で試してみてね。
メリット④:ライブプレビュー機能
ライブプレビュー機能とはデザインを確認しながら設定をすることができる機能です。
目次のデザインを変更すると、設定画面内で反映されたプレビューがすぐ表示されるので、移動する必要が無く、デザインを確認する事ができます。
RTOC( Rich Table of Contents)のインストール方法
次にRTOC( Rich Table of Contents)のインストール方法を解説します。
まずはWordPressのダッシュボード画面に移動しましょう。

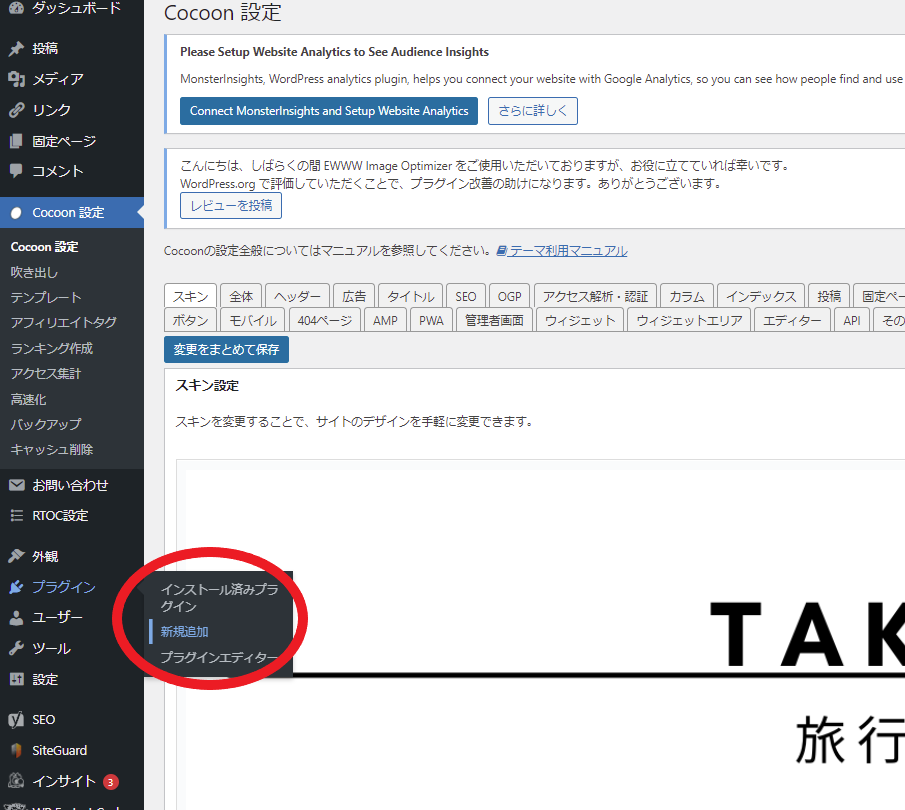
WordPressのダッシュボード左側のサイドバーの「プラグイン」→「新規追加」を選択。

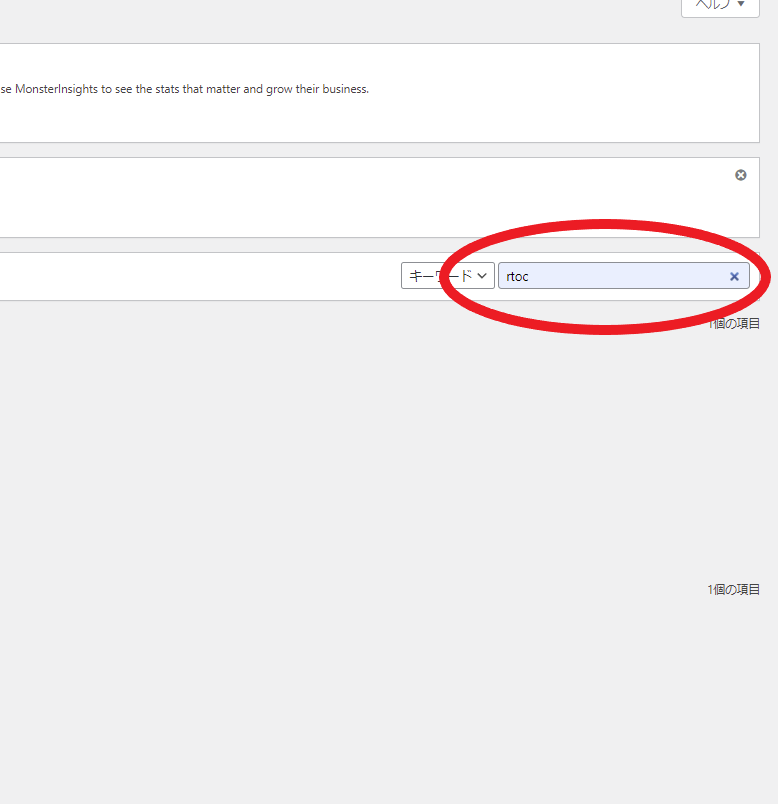
プラグインの検索画面に移動するので、検索窓から「rtoc」と検索。
すると「Rich Table of Contents」が表示されるので追加してください。
さらに「有効化」ボタンを押すと導入完了です。
RTOC( Rich Table of Contents)の設定方法・使い方
今回は初心者が必要最低限設定すると良いポイントに絞って解説していきます。
設定方法は非常に簡単で、初心者でも簡単に目次デザインを編集できるので安心してください。

その他の設定方法・使い方については触っていく中で覚えればOK。
実際の設定方法を解説した動画がYoutubeにもあるので、動画の方が分かりやすいよ!って方は参考にしてみてください。
RTOC( Rich Table of Contents)の基本設定

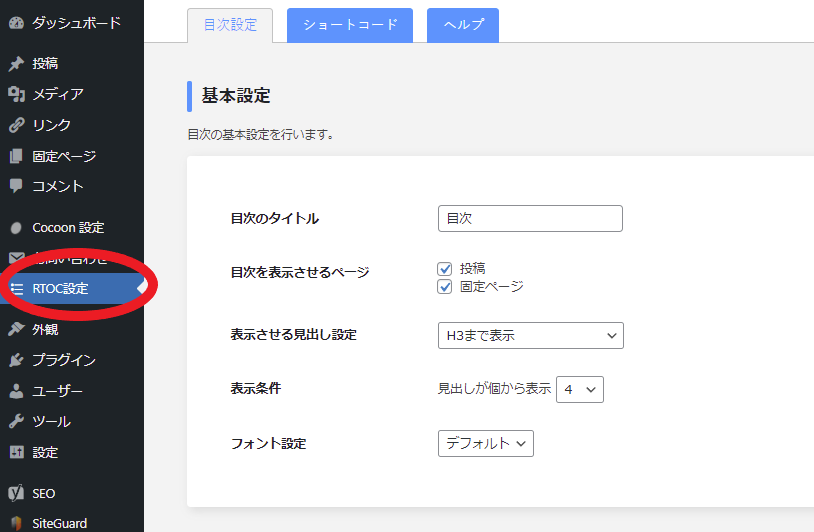
サイドバーのRTOC設定をクリックすると各種設定画面に移動します。
まず目次のタイトルは初期設定で「Coments」になっているので、僕の場合「目次」に変更したので、下記の画像の通りに変更されています。

RTOC( Rich Table of Contents)のデザイン設定

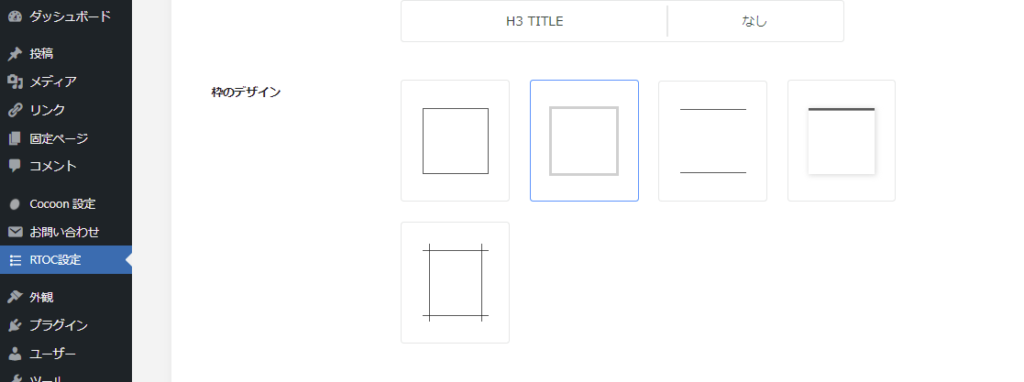
デザイン設定では名前の通り目次のデザインを設定できます。
好みのデザインを選択するだけで、目次のデザインに反映されます。
こちらは好みなので、お好きなものを選択してみてください。
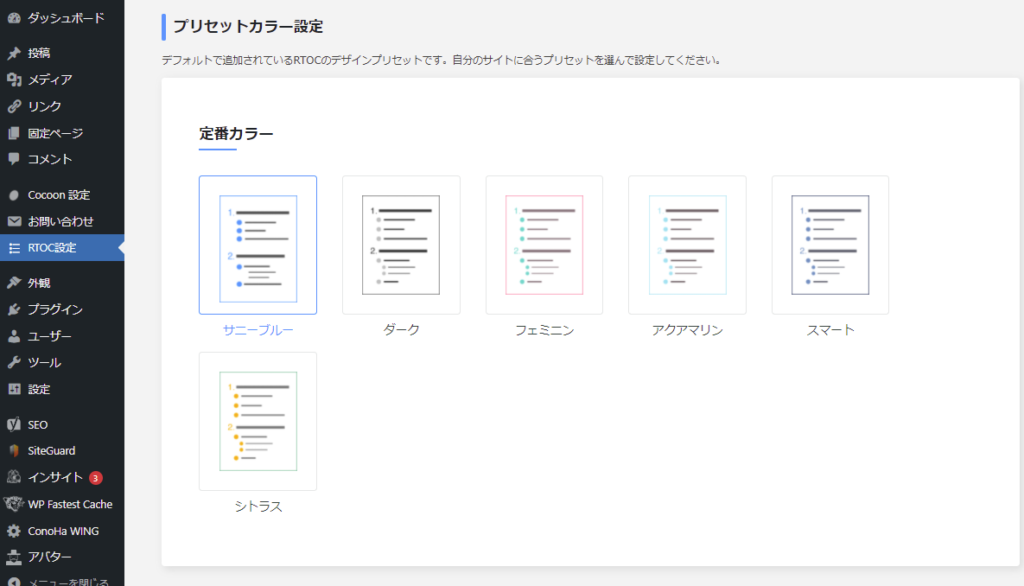
RTOC( Rich Table of Contents)のプリセットカラー設定

こちらでは目次の色を変更することができます。
僕の場合はブログを青系統で統一したかったので、サニーブルーを選択しています。
RTOC( Rich Table of Contents)のカラー設定(上級者向け)

プリセットカラーで設定した目次の色をさらに細かくデザインしたいならこちらです。
プリセットカラーは基本的なカラーを選択できるのに対して、カラー設定はプリセットカラーで設定した色を項目ごとに変更できる機能です。
よりデザインにこだわるのであれば、設定していきましょう。
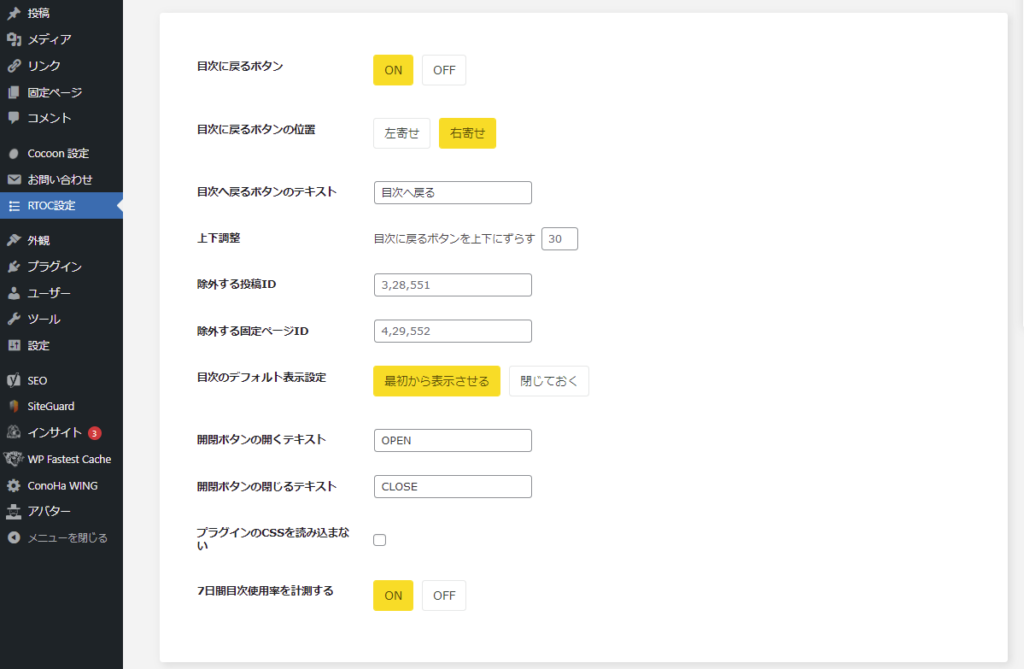
RTOC( Rich Table of Contents)の応用設定

最後に応用設定です。
「目次へ戻るボタン」はONにするとスマホでブログ記事を読んだときに、「目次へ戻るボタン」が表示されます。
「目次に戻るボタンの位置」によって、ボタンの位置を左右に変更すること、「上下調整」では上下に変更することが可能です。
「除外する投稿ID」と「除外する固定ページID」を設定することにより、RTOCの目次をそのページでは表示しないということも可能です。
ブログ記事内で読みたい場所へ移動するのに便利なので、設定することをおすすめします。
次に設定したいのが「目次のデフォルト表示設定」。
冒頭でも触れたように開閉でそれぞれメリットがあります。
改めて説明すると
目次を開いておくメリットは、読者へ記事内容へのおおまかな案内を伝えることができること。
閉じておくメリットは、目に入る本文をより増やすことができること。
と異なるメリットがあるので、求める結果に応じて設定してみてください。
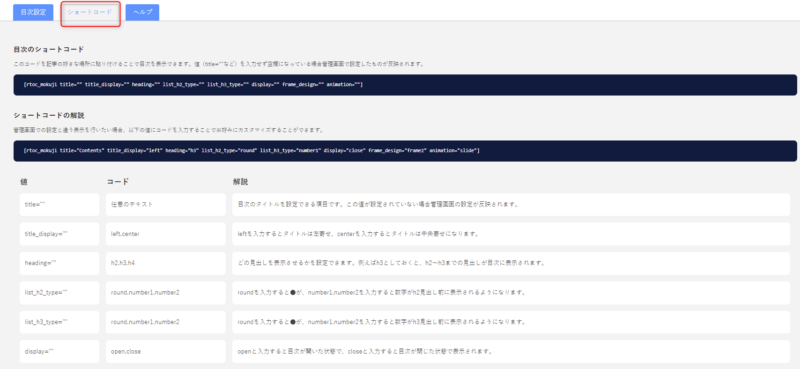
上級者向け:目次の位置を任意で設定するならショートコード機能が便利

目次の位置を自分の設置したい場所に変えたいなぁ~
デザインにこだわるならショートコード機能を活用しましょう。
ショートコード機能を使用することで、目次の位置を任意の場所に設定することができます。
また位置だけでなく、目次タイトルの位置を左寄りや中央寄りにしたり、表示アニメーションを設定したりと設定を変更することが可能。

ショートコードはRTOC設定画面の上部にタブがあるので、そこから設定が可能です。
詳しくはこちらのブログで解説されていますので、参考にしてみてください。
※設定方法はコードを変更して都度表示を確認しながら調整していくので、上級者向けとして紹介しました。
RTOC( Rich Table of Contents)で目次を設定しても表示されない時の対処法


RTOCで目次を設定したはいいけど、記事に表示されていない・・・
設定後、記事を確認すると目次が表示されておらず、どうしたらいいか分からない!という声がありましたので、こちらについても解説しておきます。
確認するポイントは以下の4つ。
- 見出しの作り方は正しいか
- パーマリンクはアルファベットにする
- RTOCの表示条件は適切な数値になっているか
- 他プラグインとの相性を疑う
それぞれ詳細に解説していきます。
①見出しの作り方は正しいか
見出しはH2やH3などを基本的に使用し、H1は見出しには使用しないのが見出しづくりのルールです。
H1を見出しとして使用すると、RTOCがうまく認識できずに目次を表示されないことがあるので、確認してみましょう。
目次の位置は記事の最初のH2前に設置されることから、見出しのタグを元に設置個所を判断しているのかもしれません。
②パーマリンクはアルファベットにする
これもRTOCに限らずブログづくりの基本的なポイントになりますが、パーマリンクはアルファベットになっているか確認しましょう。
パーマリンクが日本語だとRTOCがうまく動作しないといった報告もされているので、要チェックです。
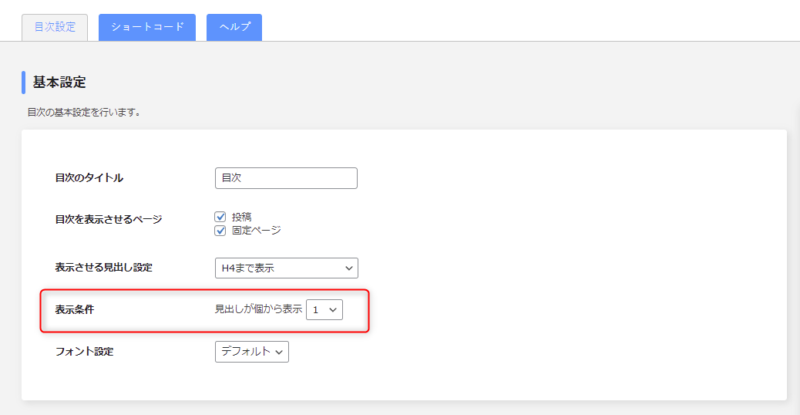
③RTOCの表示条件は適切な数値になっているか
RTOCの設定画面を確認すると「表示条件」なるものがあります。

例えば表示条件が「5」だと、
見出しが5個以上であれば目次を表示する
といった設定されていることになります。
表示条件を1にしておくことで、H2を1個でも使えば目次が表示される設定になるので確認してみましょう。
④他プラグインとの相性を疑う
RTOCに限らずプラグイン同士で相性が悪く、正しく機能しないといったことは往々にしてあります。
その場合はプラグインを1個ずつ停止しながら、RTOCの目次が表示されるか確認してみましょう。
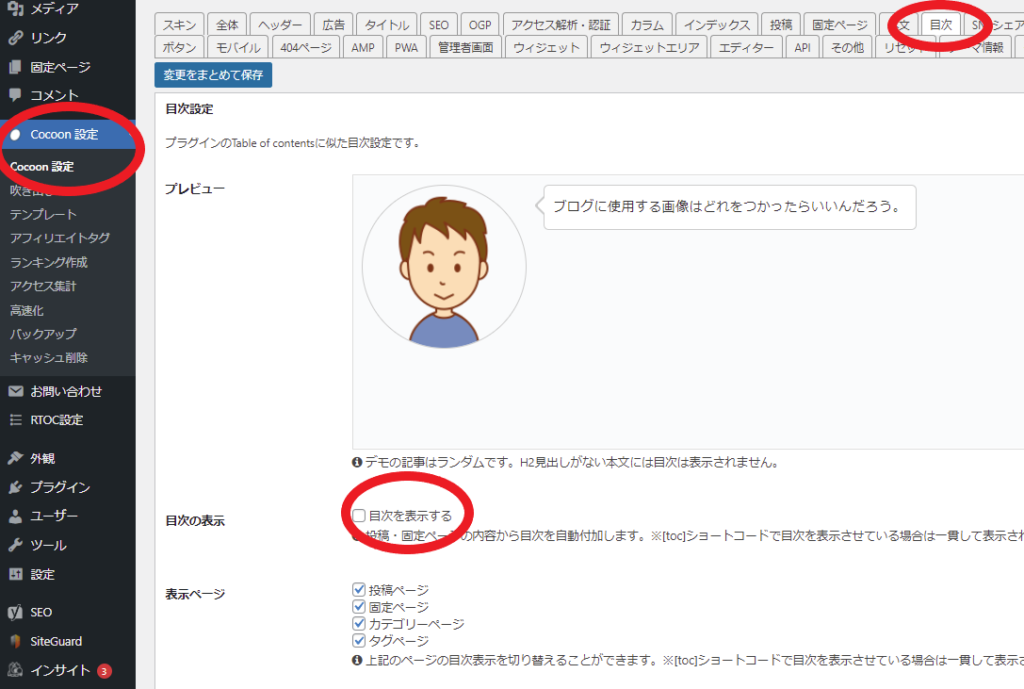
WordPressの目次を消す方法(Cocoon編)
RTOCを導入した場合WordPressの目次が表示されたままなので非表示にする必要があるので、解説します。

▲サイドバーの「Cocoon設定」をクリック→目次タブをクリック→「目次を表示する」のチェックを外しましょう。
これでWordPress側の目次は表示されなくなり、RTOCの目次だけ表示されるようになりました。
RTOCを導入した後忘れがちですが、必ず自分のブログを確認して設定したデザインが反映されているか、またCocoonの目次が表示されていないかを確認するようにしましょう。
無料WordPressプラグインRTOCの解説まとめ
いかがだったでしょうか。
今回はRTOC( Rich Table of Contents)の設定方法について解説しました。
RTOCのメリットはまとめると3つあります。
- おしゃれなデザインの目次を作れる。
- 「目次へ戻る」ボタンを追加できる。
- 目次の初期状態(開閉)を設定できる。
WordPressの初期設定で可能な目次では物足りない方へおすすめのプラグインです。
ブログデザインは読者にとって見やすいブログを作る重要なポイントなので、ぜひ試しに導入してカスタマイズしてみてください。




コメント